nodejs使用express创建一个简单web应用
Express 在初始化一个项目的时候需要指定模板引擎,默认支持Jade和ejs。
这里我们使用ejs模板引擎:(关于ejs的介绍可以先从百科里面了解一个大概)
EJS是一个JavaScript模板库,用来从JSON数据中生成HTML字符串。
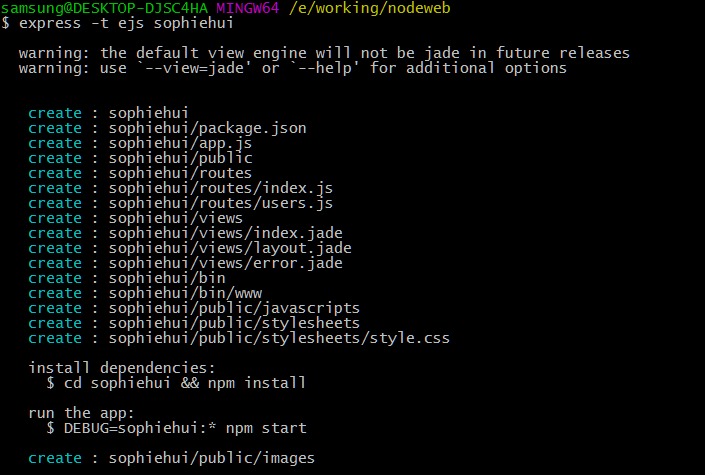
在使用express创建一个网站的时候,使用ejs模板引擎,建立基本的网站结构,当前目录下使用:express -t ejs sophiehui命令就在当前目录下创建了一个sophiehui的子目录,创建信息如图片所示:

倒数第四行提示我们安装依赖,所以接下来进入sophiehui这个目录安装依赖:npm install(无参数的npm install的功能就是检查当前目录下的package.json文件,并自动安装所有指定的依赖)

等着执行结束就可以了。
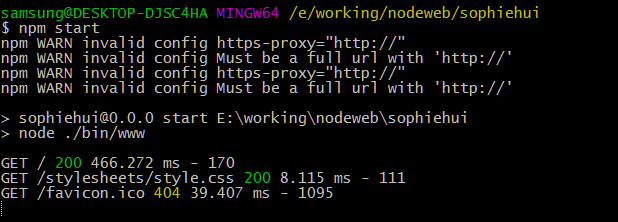
查看你的第一个express应用:npm start(命令提示窗口下使用:node app.js),然后访问http://localhost:3000/就能看到下图二的效果了。


Node.js使用Express创建Web项目详细教程
序:如果你还不知道Node.js是什么,那么你可以先看看这篇:Node.js究竟是什么?或者任何关于它的介绍。一、安装Node.js1.进入Node.js官网下载并安装2.启动
node.js平台下的mysql数据库配置及连接
首先下载mysql模块包npminstallmysql--save-dev专门为数据库创建一个模块,放入一个文件中。varmysql=require("mysql");exports.connect=function(sql,param,callback){vardb=mysql.cre
关于Node.js的events.EventEmitter用法介绍
Node.js所有的异步I/O操作在完成时都会发送一个事件到事件队列。Node.js里面的许多对象都会分发事件:一个net.Server对象会在每次有新连接时分发一个事
