javascript特殊日历控件分享
本文为大家分享了一个炫酷的js日历控件,供大家参考,具体内容如下
引用JSLit.js 下载 JSLite.io,兼容 JSLite 和 jQuery


安装方法
页面引用 JSLite 或者jQuery
<div id="JSLiteCalenbar4"><input type="text"></div>
<script type="text/javascript" src="../JSLite.js"></script>
<script type="text/javascript" src="JSLite.Calendar.js"></script>
<script type="text/javascript">
var obj4 = document.getElementById("JSLiteCalenbar4")
var cal=new $.calendar($("#JSLiteCalenbar4")[0],function(date){
console.log(date);
//返回更改的时间值date=2014-10-11
$('#JSLiteCalenbar4 input').val()
this.calBoxs.prev().val(date)
})
.hide()
.time("yyyy/MM月dd日 hh:mm:ss",'default')
console.log(cal);
</script>
扩展方法
hide
点击显示界面
<div id="JSLiteCalenbar2"><div class="">点击显示</div></div>
<script type="text/javascript">
var obj3 = document.getElementById("JSLiteCalenbar2")
new $.calendar(obj3,{
"now":"2014-09-15"
},function(date){
//返回更改的时间值date=2014-10-11
console.log(date)
}).hide();
</script>
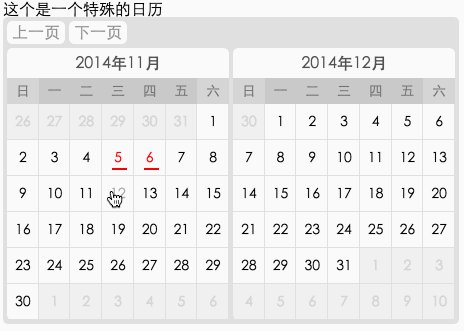
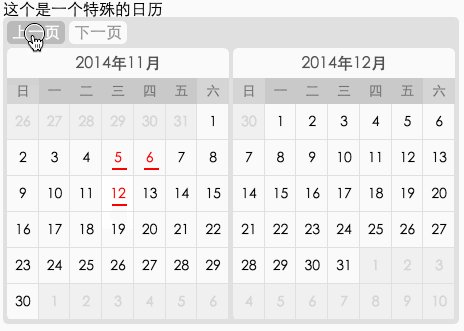
例子一
var obj3 = document.getElementById("JSLiteCalenbar2")
new JSLite.calendar(obj3,{
"now":"2014-09-15"
},function(date){
//返回更改的时间值date=2014-10-11
console.log(date)
console.log("obj3")
}).time("yyyy/MM月dd日 hh:mm:ss",'default');
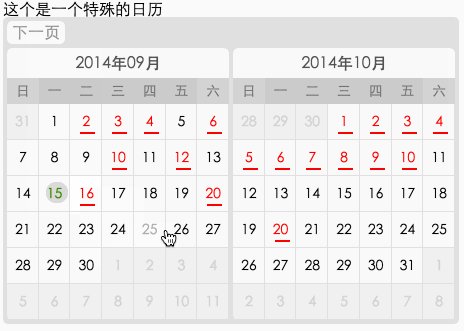
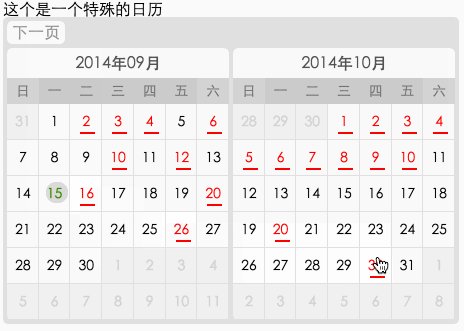
var cal = new JSLite.calendar(obj,function(){
return {
"now":"2014-09-15",//服务器当前时间
"change":true,//是否更改当前时间以前的内容
"interfaceNum":3,//显示当前以后多少个日历
"workdate":[
{
"date":"2013-12",
"day":["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "20"]
},{
"date":"2014-09",
"day":["10", "2", "3", "4", "5", "6", "20"]
},{
"date":"2014-05",
"day":["10", "2", "3", "4", "5", "6", "20"]
},{
"date":"2014-10",
"day":["12", "2", "3", "4", "5", "6", "20"]
}
]
}
},function(date){
//返回更改的时间值date=["2014-10-10,0","2014-10-11,0"]
console.log(date)
}).hidePrevBtn()
例子二
var obj3 = document.getElementById("JSLiteCalenbar2")
new JSLite.calendar(obj3,function(date){
//返回更改的时间值date=2014-10-11
console.log(date)
console.log("obj3")
}).hidePrevBtn().hide()
以上就是本文的全部内容,希望对大家的学习有所帮助。
JavaScript快速切换繁体中文和简体中文的方法及网站支持简繁体切换的绝招
一般商业网站都有一个语言的需求,就是为了照顾使用正体中文的国人,会特地提供一个切换到正体中文的选项(或曰繁体中文)。传统做法是在服务
JavaScript过滤字符串中的中文与空格方法汇总
js如何过滤字符串里中文或空格呢?方法有很多种,我们可以使用替换与正则表达式来实现,本文向大家介绍两个简单的例子,感兴趣的朋友可以参考一
Bootstrap每天必学之日期控制
一个成熟的框架,日期控制是少不了的,在网上也有很多日期控制可以选择,而主框架用了bootstrap,日期控制也当前要用它自己的,控件地址:http://www.
