jQuery基本选择器之标签名选择器
废话不多说了,直接给大家贴代码了,关键代码如下所述:
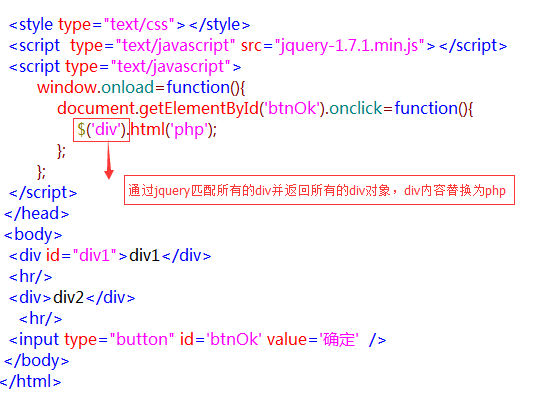
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<style type="text/css"></style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
window.onload=function(){
document.getElementById('btnOk').onclick=function(){
$('div').html('php');
};
};
</script>
</head>
<body>
<div id="div1">div1</div>
<hr/>
<div>div2</div>
<hr/>
<input type="button" id='btnOk' value='确定' />
</body>
</html>
详细解释:

以上所述是小编给大家介绍的jQuery基本选择器之标签名选择器的相关资料,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对积木网网站的支持!
关于两个jQuery(js)特效冲突的bug的解决办法
Problem:使用jquery,json做一个资源下载的应用,其中用到paginate.js和JSON数据的分页效果,以及jquery.DOMWindow.js的弹窗效果。但是出现以下bug:单击上/下一页
jQuery使用$获取对象后检查该对象是否存在的实现方法
注意:1)即使jQ获取到网页中不存在的元素也不会报错2)使用$("#tt")形式获取到的永远是对象,即使网页上没有此元素jQuery检查某个元素在网页上是否存在
jQuery实现的自定义弹出层效果实例详解
本文实例讲述了jQuery实现的自定义弹出层效果。分享给大家供大家参考,具体如下:dialog.css:#DialogBySHFLayer{width:100%;height:100%;left:0;top:0;position:fixed;z-index
